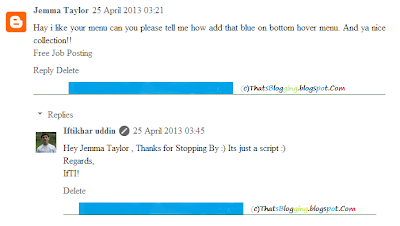
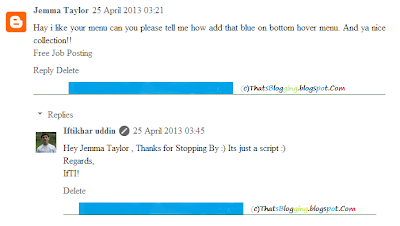
The Comments Section of a Blog is the most important section,Actually readers ideas about the blog Contents are reflected in this Section.Keeping in view this thought you should make your Blogger Comment Section more accessible and neat.To make your Comments Section navigative you should add a divider between each comment,otherwise it just become a jumble of letters and makes the visitors flee away.So be Professional and make your Comments Outlook attractive and Stylish,now How to do,Follow the below steps.



How To Add Beautiful Divider(image) Between Each Comment in Blogger

- Go To Blogger Dashboard
- Click On Template
- Now Click On Edit HTML
- Now Search for This Tag ]]>
- Now Copy the Below Script and just paste it above ]]> tag
Note:- The Below Script is for New Style Comments i.e threaded comments(with reply option)
.comment-block {
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjOVDWPNaDG5K7S9QVtm0JbX5jHpUOafz7vJoLQjCzHSIdrJGKpzxhP-jdh8WKb-PleRENM3w6Ieteog7lqwXpzuSCdnvoBtOZlytNx5lKcyaURQeaQT7sri-7_dVTlvI_IsJ6ehJ9RYNsG/s1600/separater.png);
background-repeat:no-repeat;
background-position:center bottom;
padding-bottom:30px;
margin-top: -10px;
}
.comments .continue {
border-top: 0px solid $(widget.alternate.text.color);
}
Note:- The below script is for old commenting system(with no reply option)
#comments-block .comment-footer { background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjOVDWPNaDG5K7S9QVtm0JbX5jHpUOafz7vJoLQjCzHSIdrJGKpzxhP-jdh8WKb-PleRENM3w6Ieteog7lqwXpzuSCdnvoBtOZlytNx5lKcyaURQeaQT7sri-7_dVTlvI_IsJ6ehJ9RYNsG/s1600/separater.png); background-repeat:no-repeat; background-position:center bottom; height: 50px; }
- For Changing the Divider image Change "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjOVDWPNaDG5K7S9QVtm0JbX5jHpUOafz7vJoLQjCzHSIdrJGKpzxhP-jdh8WKb-PleRENM3w6Ieteog7lqwXpzuSCdnvoBtOZlytNx5lKcyaURQeaQT7sri-7_dVTlvI_IsJ6ehJ9RYNsG/s1600/separater.png" with your Own image url.
- For changing the height of the image in Old Commenting System change the value 50.
- Increase or decrease the padding in threaded comments by changing the value of 30px.
- And Now just hit Save Template and that's it ;)
So What's up
Making Changes in Blogger Template is not easy,but it is interesting ;),make your comment style more beautiful by adding a divider image,stay Blessed Happy Blogging.



