Visit the Digital-Tutor's Community for more solutions, tips and techniques to help you solve issues you may be encountering in Autodesk Maya. http://www.dig... | From:Digital-Tutors Views:246 0ratings | |
| Time:05:14 | More inEducation |
Affichage des articles dont le libellé est Between. Afficher tous les articles
Affichage des articles dont le libellé est Between. Afficher tous les articles
Ask DT: Maya Rendering - How to Determine Differences Between FG rays and GI Photons
التسميات:
Between,
Determine,
Differences,
Photons,
Rendering
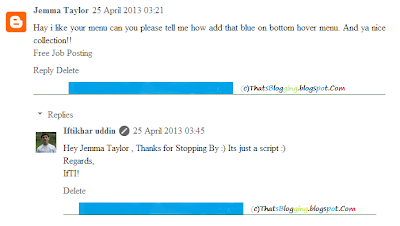
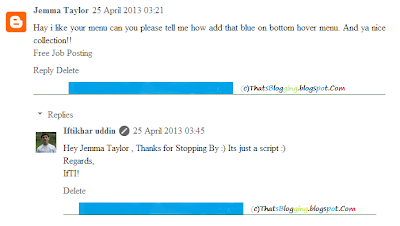
How To Add Beautiful Divider(image) Between Each Comment in Blogger
The Comments Section of a Blog is the most important section,Actually readers ideas about the blog Contents are reflected in this Section.Keeping in view this thought you should make your Blogger Comment Section more accessible and neat.To make your Comments Section navigative you should add a divider between each comment,otherwise it just become a jumble of letters and makes the visitors flee away.So be Professional and make your Comments Outlook attractive and Stylish,now How to do,Follow the below steps.



How To Add Beautiful Divider(image) Between Each Comment in Blogger

- Go To Blogger Dashboard
- Click On Template
- Now Click On Edit HTML
- Now Search for This Tag ]]>
- Now Copy the Below Script and just paste it above ]]> tag
Note:- The Below Script is for New Style Comments i.e threaded comments(with reply option)
.comment-block {
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjOVDWPNaDG5K7S9QVtm0JbX5jHpUOafz7vJoLQjCzHSIdrJGKpzxhP-jdh8WKb-PleRENM3w6Ieteog7lqwXpzuSCdnvoBtOZlytNx5lKcyaURQeaQT7sri-7_dVTlvI_IsJ6ehJ9RYNsG/s1600/separater.png);
background-repeat:no-repeat;
background-position:center bottom;
padding-bottom:30px;
margin-top: -10px;
}
.comments .continue {
border-top: 0px solid $(widget.alternate.text.color);
}
Note:- The below script is for old commenting system(with no reply option)
#comments-block .comment-footer { background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjOVDWPNaDG5K7S9QVtm0JbX5jHpUOafz7vJoLQjCzHSIdrJGKpzxhP-jdh8WKb-PleRENM3w6Ieteog7lqwXpzuSCdnvoBtOZlytNx5lKcyaURQeaQT7sri-7_dVTlvI_IsJ6ehJ9RYNsG/s1600/separater.png); background-repeat:no-repeat; background-position:center bottom; height: 50px; }
- For Changing the Divider image Change "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjOVDWPNaDG5K7S9QVtm0JbX5jHpUOafz7vJoLQjCzHSIdrJGKpzxhP-jdh8WKb-PleRENM3w6Ieteog7lqwXpzuSCdnvoBtOZlytNx5lKcyaURQeaQT7sri-7_dVTlvI_IsJ6ehJ9RYNsG/s1600/separater.png" with your Own image url.
- For changing the height of the image in Old Commenting System change the value 50.
- Increase or decrease the padding in threaded comments by changing the value of 30px.
- And Now just hit Save Template and that's it ;)
So What's up
Making Changes in Blogger Template is not easy,but it is interesting ;),make your comment style more beautiful by adding a divider image,stay Blessed Happy Blogging.
التسميات:
Beautiful,
Between,
blogger,
Comment,
Dividerimage
Add Divider(line) Between Posts in Blogger
Another interesting Hack for Blogger is How To Add Divider Between The Blogger Posts?Adding Divider between the posts is nothing else it will just add an image which will clarify the posts i.e One can easily navigate any post.Actually by default Blogger template has a Line which divides the post but isn't that Looking Bore? Of Course its Boring then don't waste your time,this is the time to make your Blog Creative and Attractive.
First Of all you have to find a Picture which you want to use as a divider e.g in Our Case we have the below image which we will use to add divider b/w the Posts.

So What's Up:- This was an awesome trick,it is ideal for bloggers to add this divider image between the posts.It will help their visitors to easily navigate the blogging contents.Share your ideas with us , stay Blessed Happy Blogging!
First Of all you have to find a Picture which you want to use as a divider e.g in Our Case we have the below image which we will use to add divider b/w the Posts.
You can host your Divider image in any hosting such as tinpic or Photo Bucket etc.
How To Add Divider(line) Between Posts in Blogger
- Go To Blogger Dashboard >> Template >> Edit HTML
- Search for this Code
.post { margin:.5em 0 1.5em; border-bottom:1px dotted $bordercolor; padding-bottom:1.5em; }
- Now Replace the Above Code with The Below Script and if you are interested in Changing the divider image just change the URL and Do This Step
.post {
background: url(http://i36.tinypic.com/xqid55.jpg);
background-repeat: no-repeat;
background-position: bottom center;
margin:.5em 0 1.5em;
border-bottom:0px dotted $bordercolor;
padding-bottom:3.6em;
}
- Replace the Red URL mentioned with your Own Divider image url
- If you want to Change "Padding-Bottom" increase or decrease the value in Black Bold Script
2nd Method For Adding Divider Between Posts in Blogger
If The Above Method is not working in your Template,then you have to use this method which is very easy !
- Go To Blogger Dashboard
- Click on Template
- Edit HTML
- Now Search for the below Script
- Now Copy the below Script and Add it below the above Script
Tip:- If you want to increase the Divider height Change 30 to the Desired value,and Add Divider image url in the script and that's it!
So What's Up:- This was an awesome trick,it is ideal for bloggers to add this divider image between the posts.It will help their visitors to easily navigate the blogging contents.Share your ideas with us , stay Blessed Happy Blogging!
التسميات:
Between,
blogger,
Dividerline,
Posts




