After the launching of New HTML Editor , Every One is Confused What To Do? How To Use New HTML Editor ? It's Quite Simple and easy,but One Question which mostly I saw in Comments was How To Expand Widget Templates in New HTML Editor? It's Not a big Deal But Let me clear it first What is Expand Widget Template? Actually "Expand Widget Templates" was an option in Old HTML Editor.By Default Old HTML Editor only shows the core code and hides the widgets Code,By Enabling this Option You Can easily Edit any Blogger Template.All Template Core Code along-with Widgets Code will be shown when you check "Expand Widget templates" Option.Where Is Expand Widget Templates
There is no Option for Expanding Widget Templates in New HTML Editor.Because All the Codes have been shown in the New Editor,that's why You Don't Need to Expand that Code any more.In New HTML Editor all widgets have been folded,A Widget Code Section which has been folded is identified by a bold fold marker i.e arrow symbol ?,near next to the line Number.Whenever You Click on this Arrow symbol ,the concealed widget code section is revealed.
How To Expand Widget In New HTML Editor
As we mentioned above there is no option to expand the templates in New HTML Editor however the Code has been folded and we can easily reveal that code just by Clicking the arrow mentioned above.
How To Search For A Specific Section
It is very Simple to search for a line , tag or any word in new HTML editor.First of all Click between the Code/Script of Template>>Now Press CTRL+F >> A Box will pop-up at Top right side>> Enter the desire text , tag or any character you want to search in the template Coding.Moreover if the Tag is in folded Code,by searching it will automatically reveal from concealed widget.
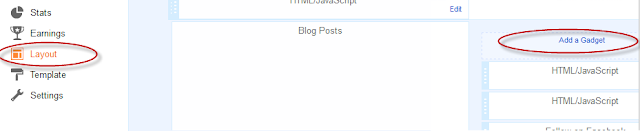
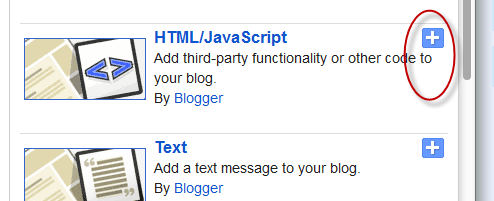
Directly Go To Widget Code
You Can Directly jump to a widget Code in New HTML Editor.All You have to do is use Jump To Widget feature to easily and quickly locate the desired location/Code.After finding the widget Click on ? to expand the widget before editing.
So What's Up: Still Confuse in Using New HTML editor? Ask Any Question Freely,we are here to help you in any Problem,Stay Blessed,Happy Blogging!




.png)